J’ai été chargé de définir l’identité visuelle d’une société fournissant des services web d’annotation sémantique.
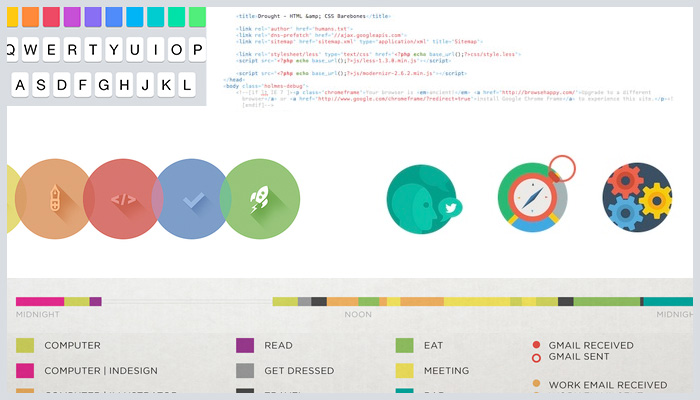
J’ai commencé par réaliser quelques moodboards, qui nous ont aidés à choisir une direction visuelle claire pour l’entreprise et ses produits. Nous voulions qu’elle soit lisible, efficace et ludique.

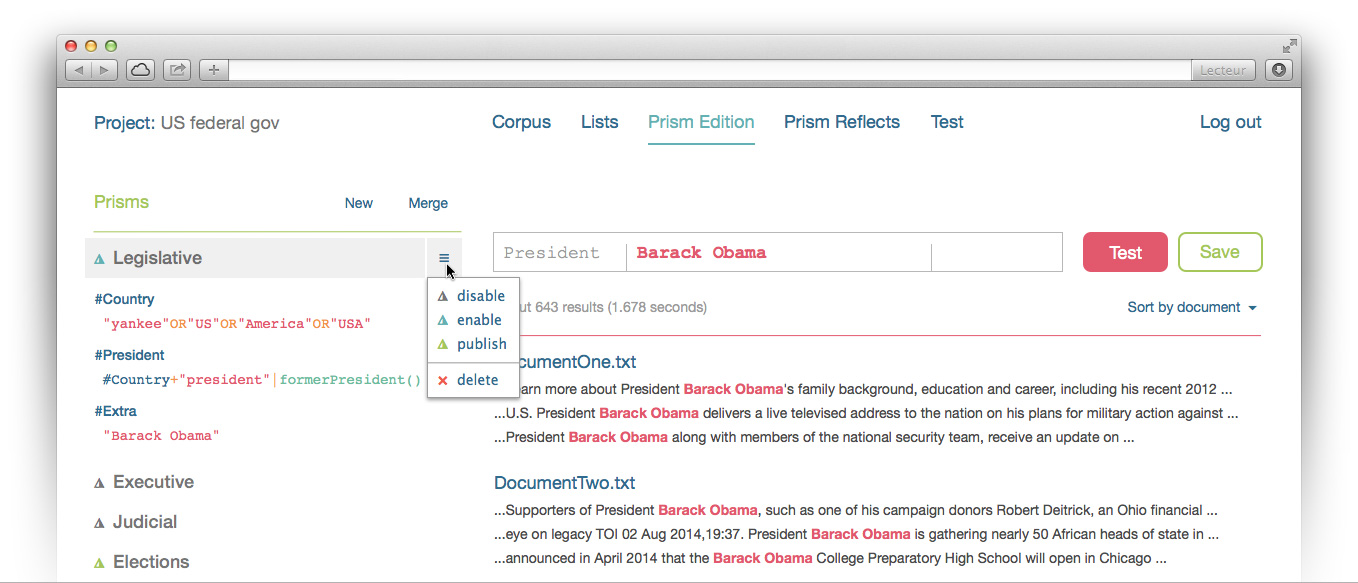
L’objectif de l’application étant l’analyse du contenu textuel, l’interface est principalement basée sur le texte, avec très peu d’icônes pour privilégier la lisibilité typographique. Les codes-couleur ont été construits de même façon que la coloration de la syntaxe, afin de fournir un environnement clair, significant et convivial pour l’utilisateur.

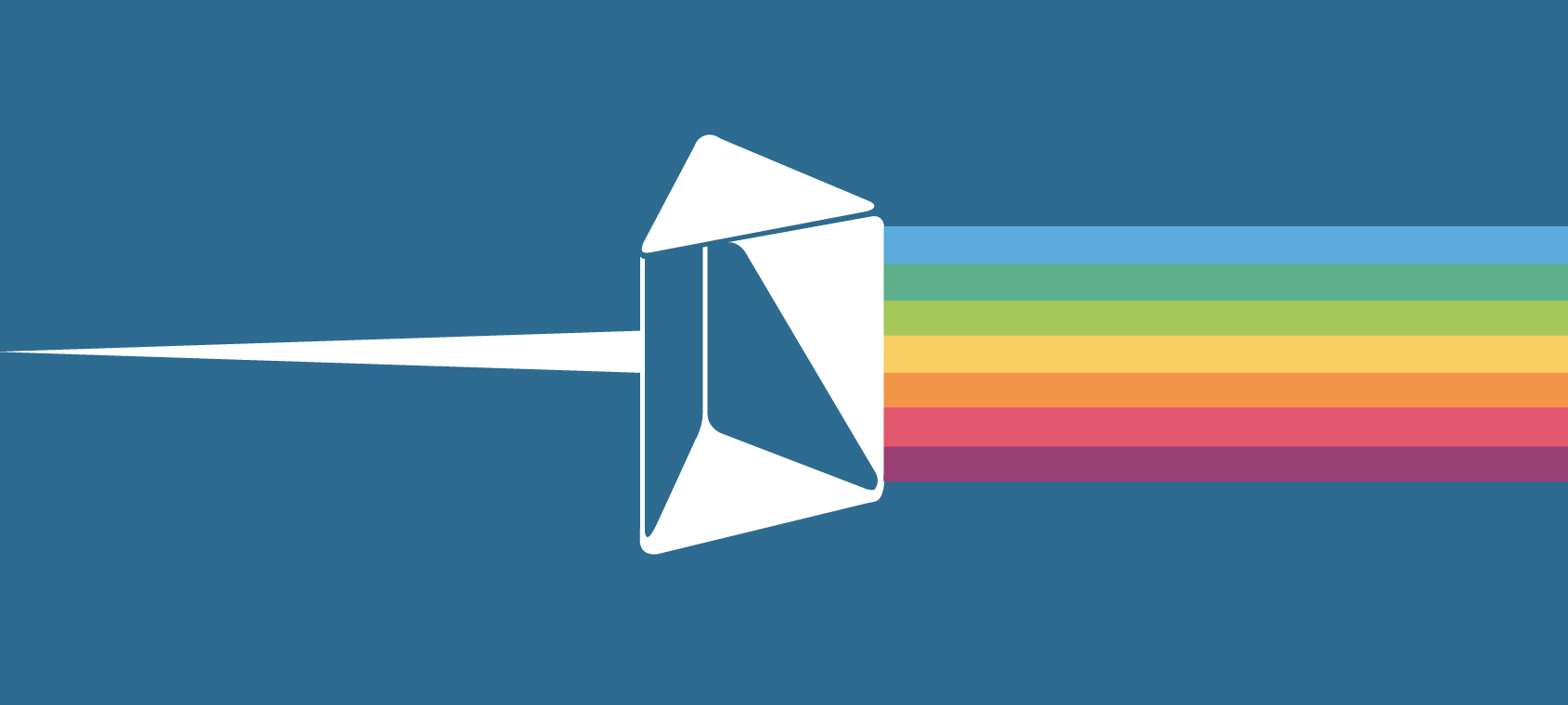
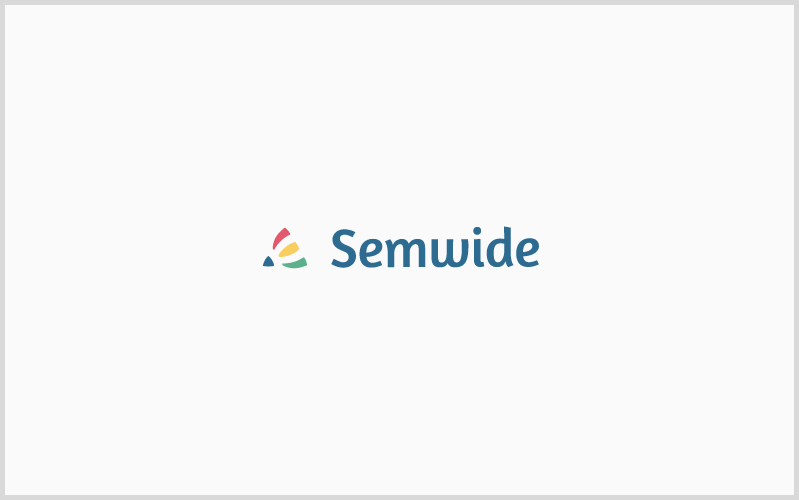
L’identité visuelle de la marque a également nécessité la création d’un logotype. J’ai choisi des formes simples et géométriques pour exprimer les valeurs de simplicité, de clarté et de flexibilité. Comme pour l’interface utilisateur, le texte est l’élément principal.

Le petit triangle bleu représente un prisme qui diffracte la lumière. Il est bleu comme la typographie du nom de la marque pour les lier visuellement. Les faisceaux de couleur qui sortent du prisme dessinent un triangle plus grand, ce qui maintient l’unité des formes. Ces faisceaux de lumière sont courbés pour exprimer la flexibilité, et restent visuellement cohérents avec la typographie du nom de la marque. Les couleurs sont en aplats pour être lisibles sur tous les supports et dans toutes les tailles.