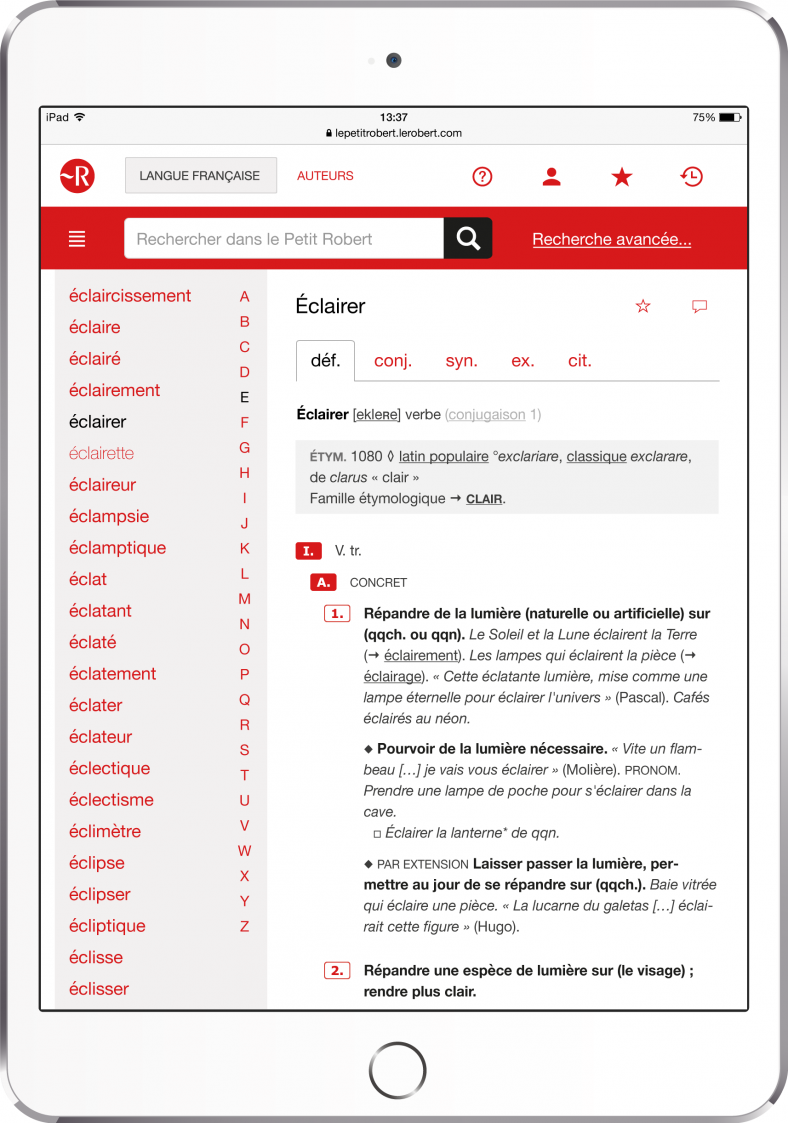
J’ai travaillé pendant 6 ans sur les interfaces web des dictionnaires Le Robert. Mes missions ont été :
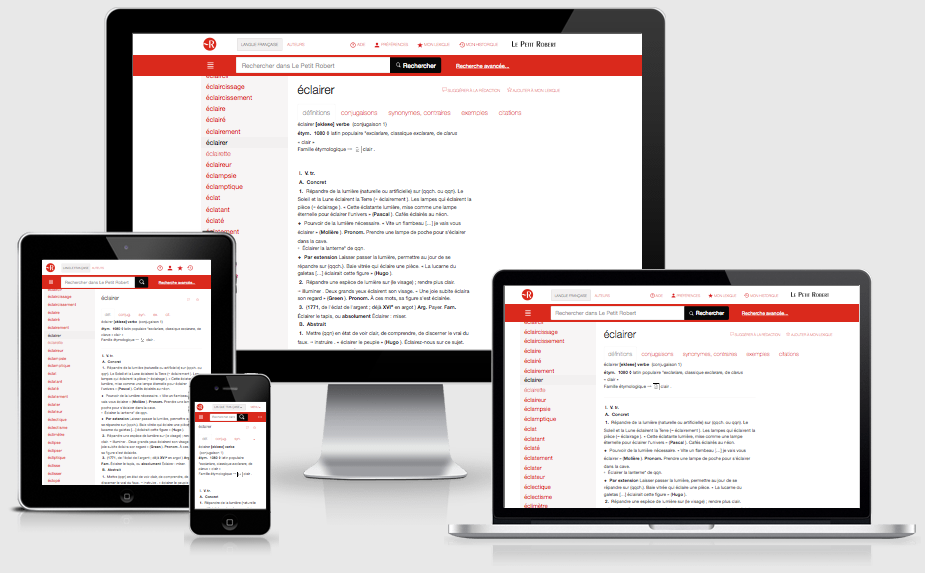
- Adapter les interfaces existante aux enjeux responsive, proposer des amélioration dans l’expérience utilisateur et l’esthétique des interfaces existantes.
- Comprendre et prendre en compte les contraintes métier liées aux spécificités du produit.
- Itérer en lien avec les équipes contenu, produit, marketing et technique, prendre en compte les retours client.
- Assembler et communiquer une architecture globale d’application sous forme de diagramme synthétique.
- Utiliser un design system, créer des composants.
- Prototyper en basse ou haute fidélité des parcours utilisateurs.
- Écrire des CSS de guidelines et de production.
- Accompagner les équipes techniques dans la mise en production, le suivi et recettage.

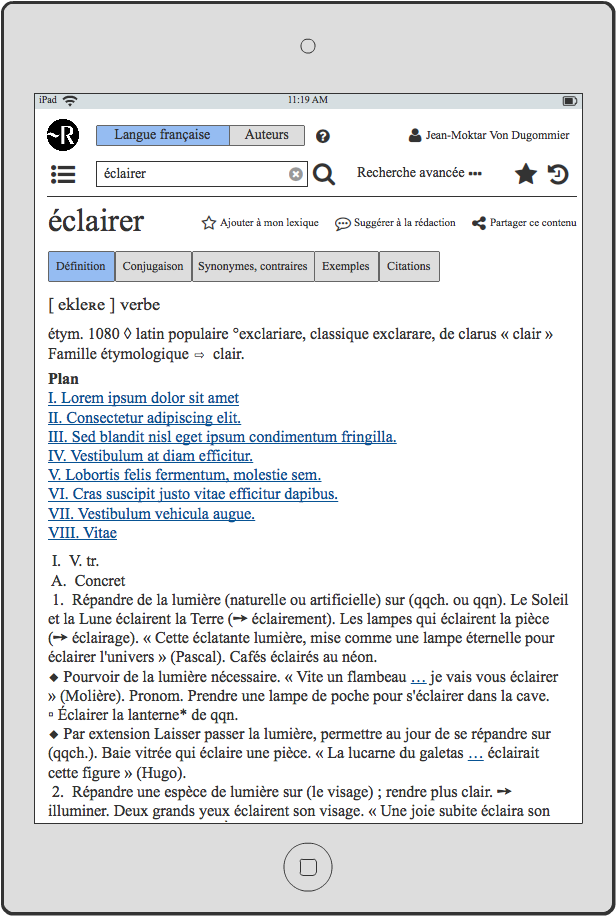
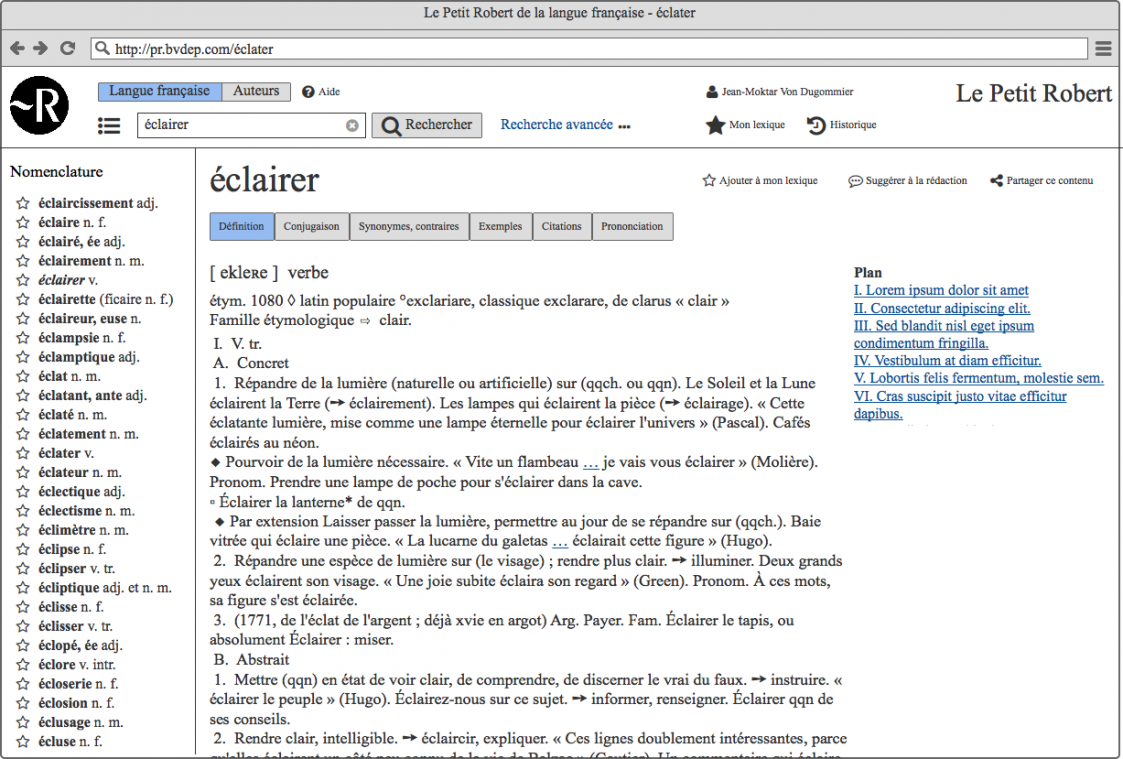
Les parcours utilisateurs des refontes responsive ont été conçus en wireframes interactifs pour trois largeurs d’écran différentes, permettant de tester la cohérence des enchaînements d’écrans et la hiérarchise des informations en fonction des usages propres à chaque type d’écran.
Pour la conception de nouveau produits aux nouvelles fonctionnalités, j’ai eu recours à des diagrammes pour prendre en compte l’ensemble des contraintes techniques et les répartir sur différents écrans. L’architecture ainsi crée a servi de support pour échanger avec les équipes produit et technique et a permis d’identifier des parcours utilisateurs.
Sur la base de ces parcours utilisateur j’ai pu proposer des prototypes interactifs haute-fidélité. Ils ont servi de support de discussion avec les équipes produit et technique, permettant une conception itérative en lien avec toutes les parties-prenantes.
La toute première mission que j’ai effectué pour Le Robert fut de créer des guidelines d’interface graphique sous forme de feuille style CSS. La mission suivante a été d’adapter visuellement des interface web à différentes tailles d’écran. J’ai continué à utiliser les feuilles de styles lors du design des écrans ainsi que pour communiquer les guidelines responsive aux équipes techniques. Sur demande de l’équipe technique, mes CSS ont finalement été exploitées en production (après quelques ajustements mineurs).