Contexte
Caroline Fontana et Laurence Cuny ont entrepris un projet de recherche et de création sonore autour des danses sociales et des lieux de rassemblement pour danser sur le territoire de la Drôme.
Ce projet s’appuie sur des rencontres avec des danseurs ou anciens danseurs et des enregistrements de pratiques de danses collectives et de bals. Il porte sur les spécificités de la danse sur le territoire depuis la dernière guerre : les différentes danses, leurs origines, leurs transmissions, leurs lieux, leurs déplacements. Il s’intéresse aussi à la danse comme expérience particulière de la relation à l’autre, corporelle et sensuelle.
La restitution de ce travail prend la forme de fragments sonores (témoignages, ambiances) enregistrés sur différents points du territoire.
La demande était de concevoir un objet numérique autonome accessible sur internet capable de restituer ce travail de recherche, en collaboration avec l’illustratrice Magali Charrier.




Rôle
Pour ce projet, j’ai réalisé la conception de l’expérience utilisateur, le design de l’interface et le développement des prototypes et de l’outil fonctionnel. Les illustrations et la charte graphique ont été réalisées par Magali Charrier.
Enjeux
- Retranscrire l’aspect chaud et vivant des informations recueillies
- Préserver le bénéfice d’une information sonore, à savoir son aptitude à être “vécue de l’intérieur, sans les à-priori visuels”
- Stimuler l’immersion
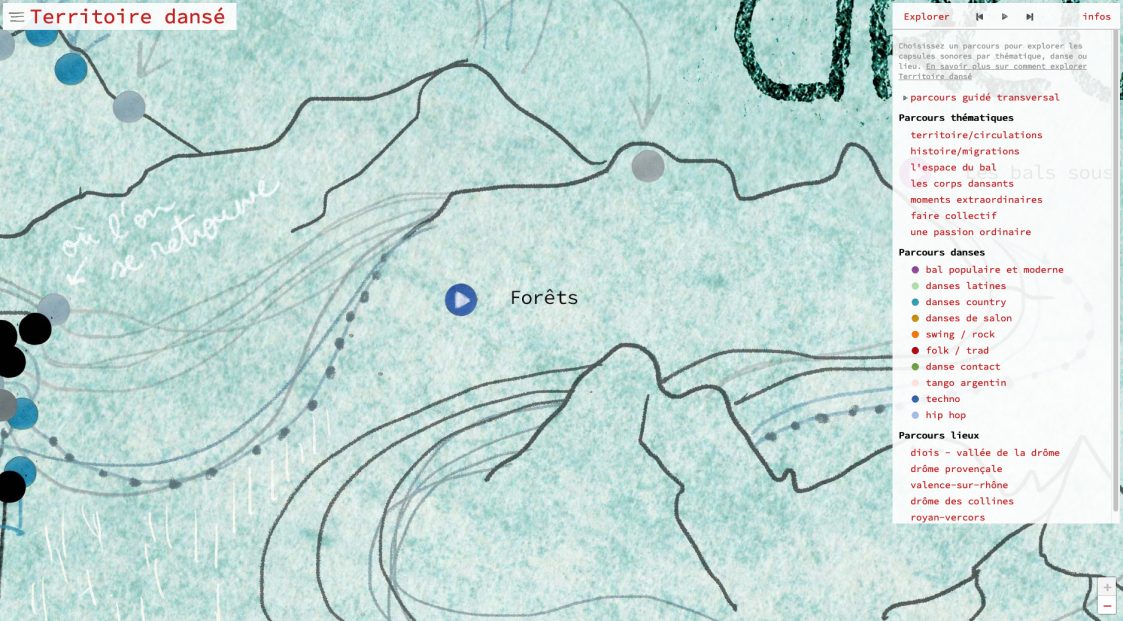
- Permettre une navigation multiple : éditorialisée, mais aussi géographique ou par danse, en fonction des préférences du visiteur ou selon un cheminement aléatoire.

Méthode
Nous avons choisi de mettre en place une méthode itérative, compte tenu de la dimension expérimentale, artistique et « en cours » du projet. La conception fut jalonnée de rencontres physiques et virtuelles, permettant de valider les idées au fur et à mesure tout en les affinant progressivement.
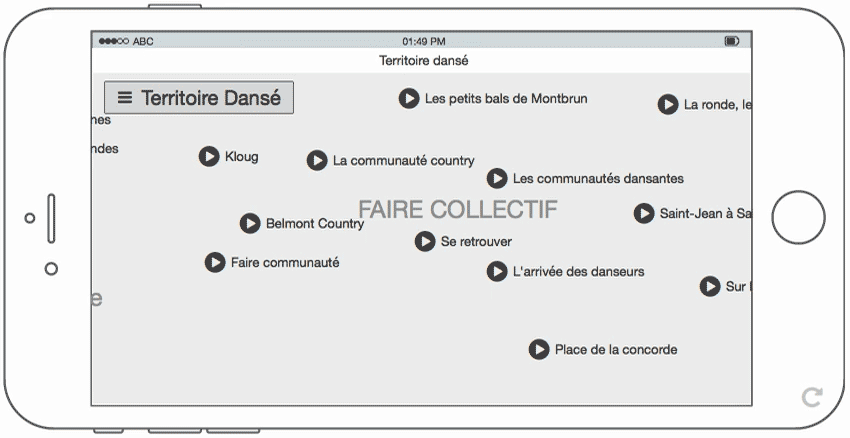
Avant toute chose, nous avons établi une liste du public attendu pour l’objet à concevoir. Des grands types d’utilisateurs furent définis, avec leurs usages numériques, leurs contextes d’utilisation et leur lien avec le projet. L’outil devrait être facile à partager en ligne et fonctionner sur mobile.
Chaque étape de la conception a abouti à un prototype, chaque prototype étant adapté à l’objectif expressif ou technique recherché.
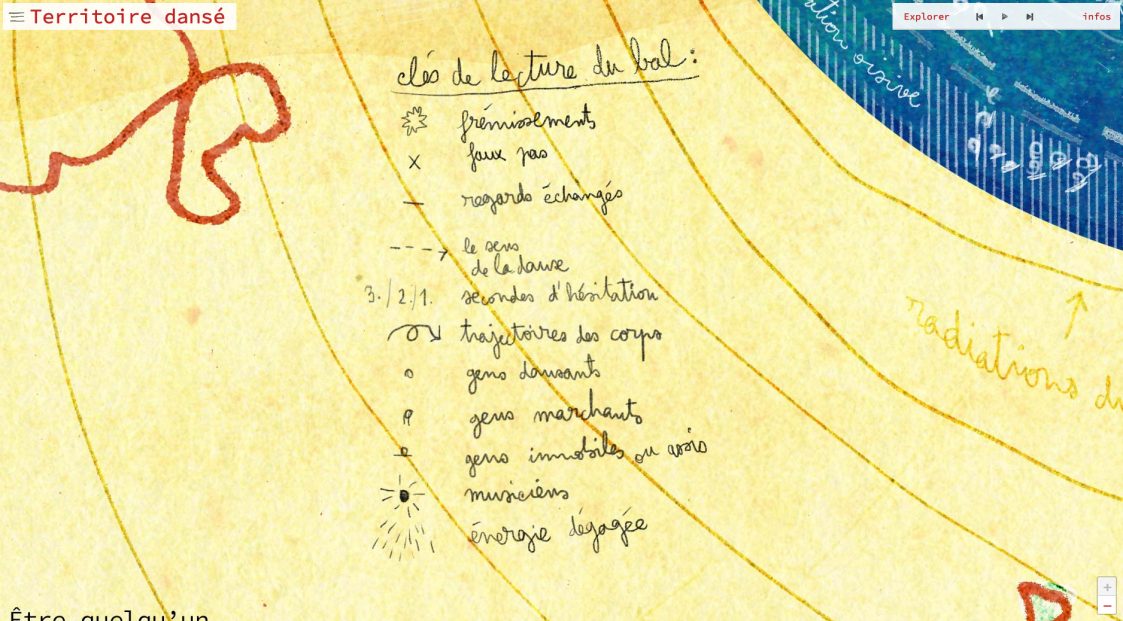
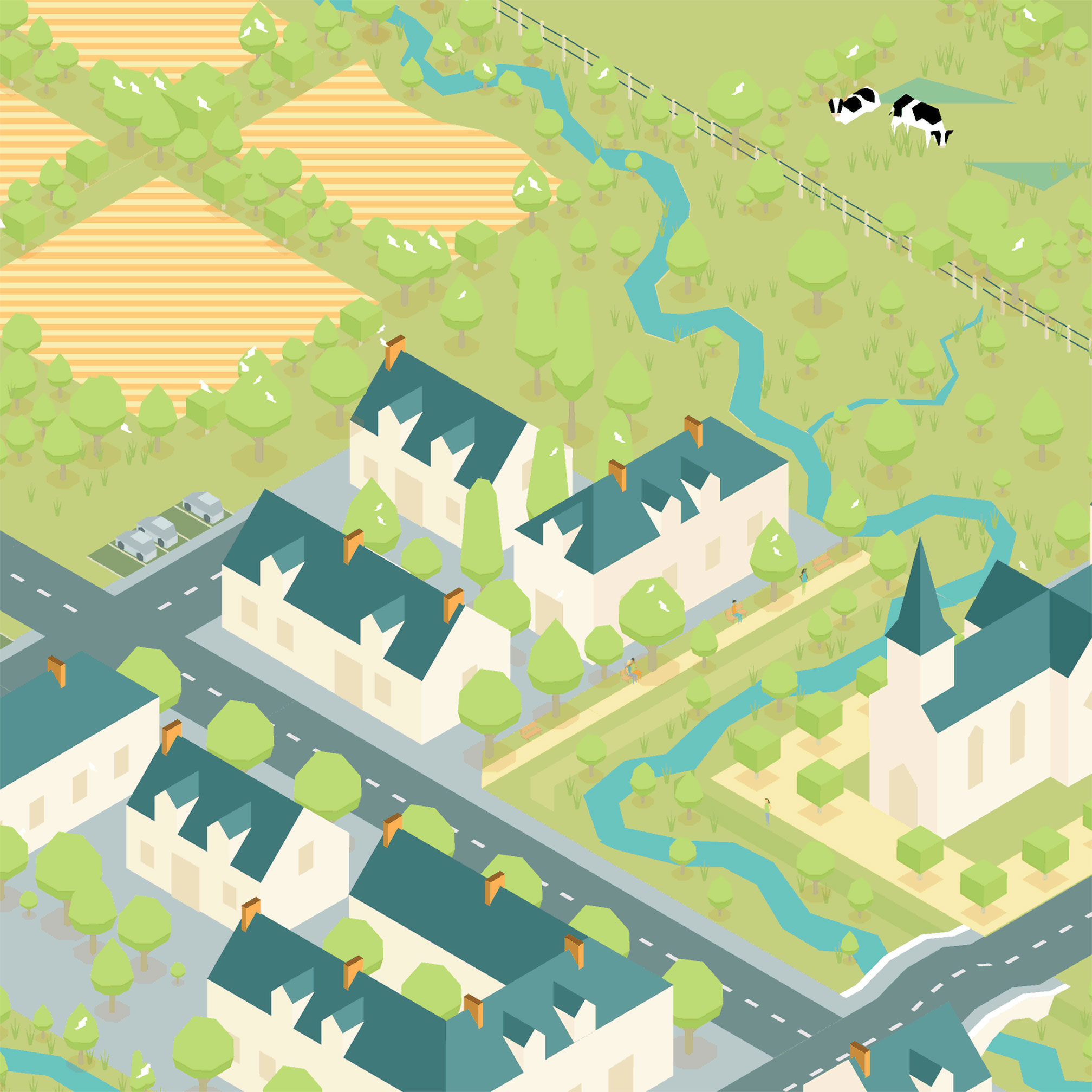
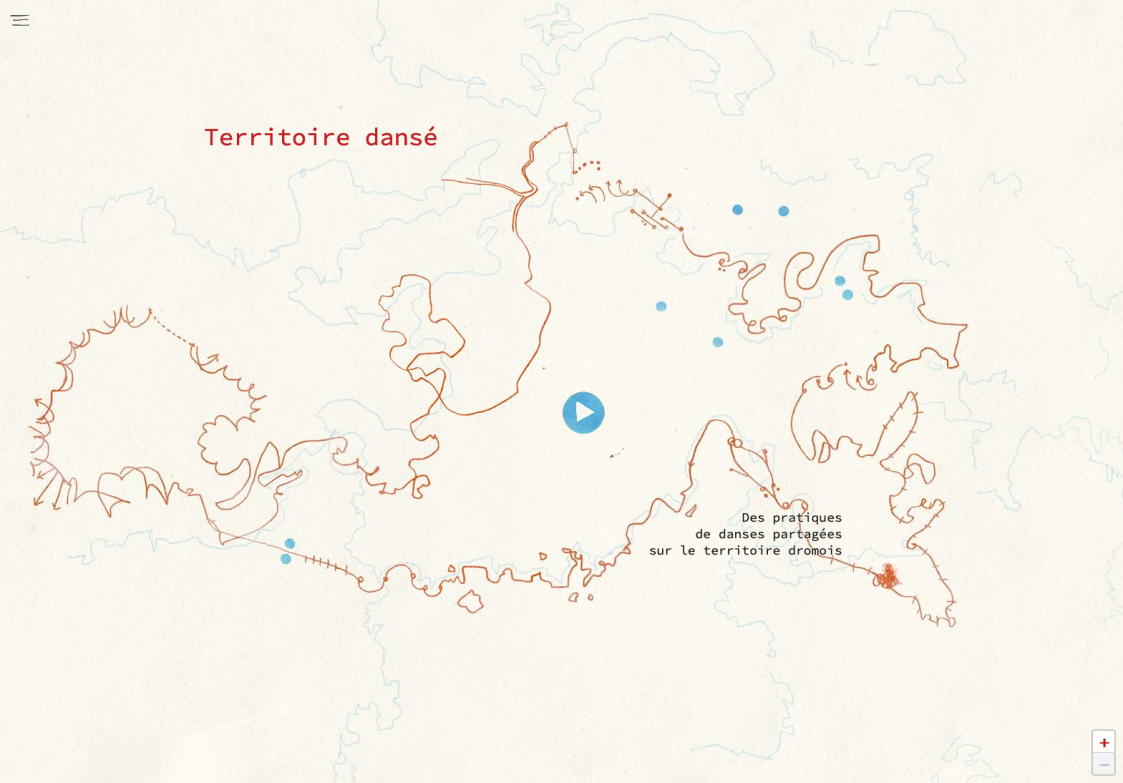
Les premiers prototypes étaient des croquis sur papier, permettant rapidement de partager nos idées. Nous avons ainsi choisit la piste cartographique, permettant une exploration profonde et intuitive d’un paysage sonore.

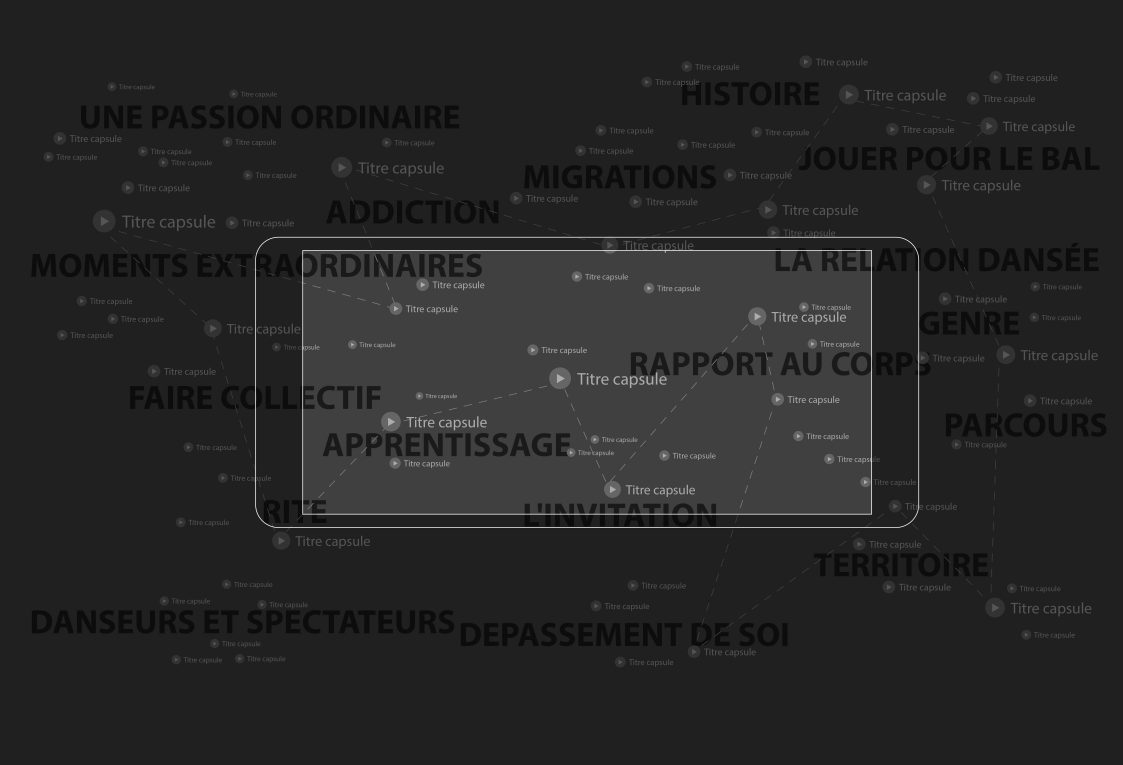
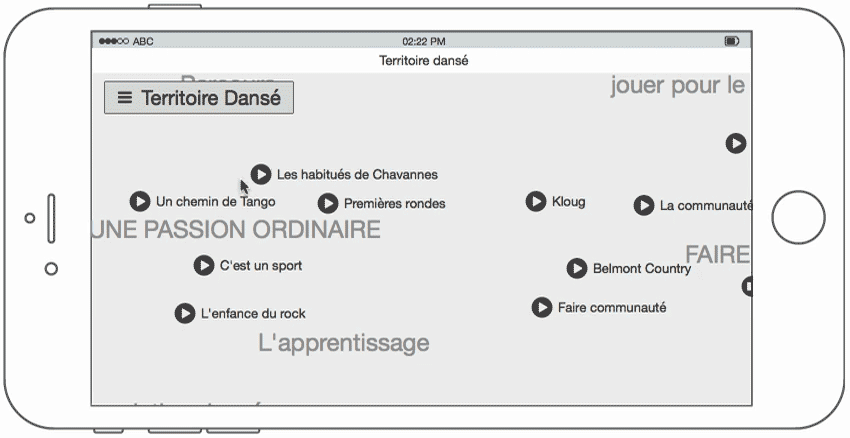
Des wireframes fixes ont permis de visualiser la densité d’information et nous ont orientés vers une représentation abstraite du territoire, sans lien direct avec la géographie. Nous avons construit un tableau en ligne rassemblant les méta-données des enregistrements audio. Cela nous a donné une vision à la fois globale et très précise des contenus.




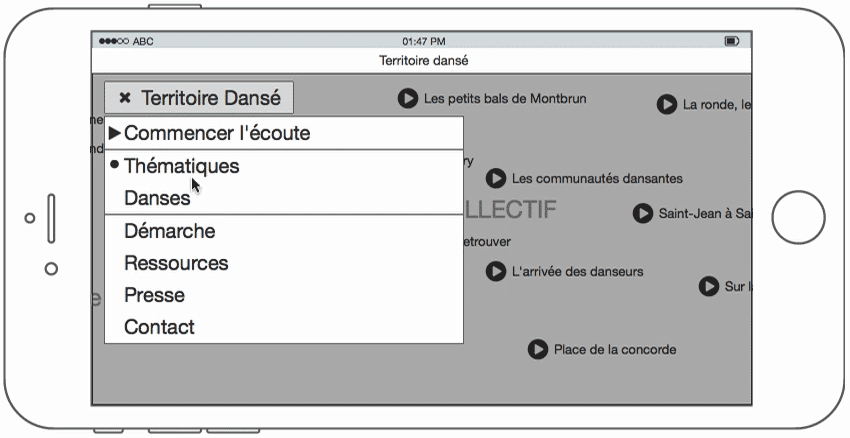
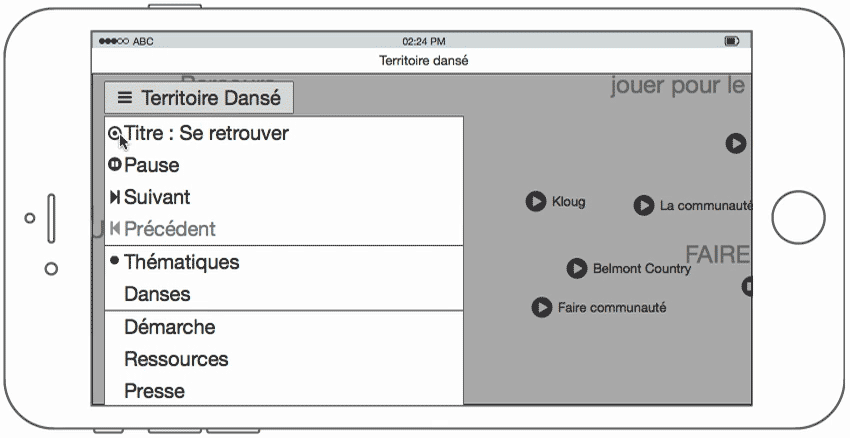
Les wireframes interactifs animés ont permit d’appréhender l’enchaînement des différents écrans et d’affiner le principe de navigation.
Enfin, un prototype fonctionnel fut développé, en parallèle avec le travail de l’illustratrice.
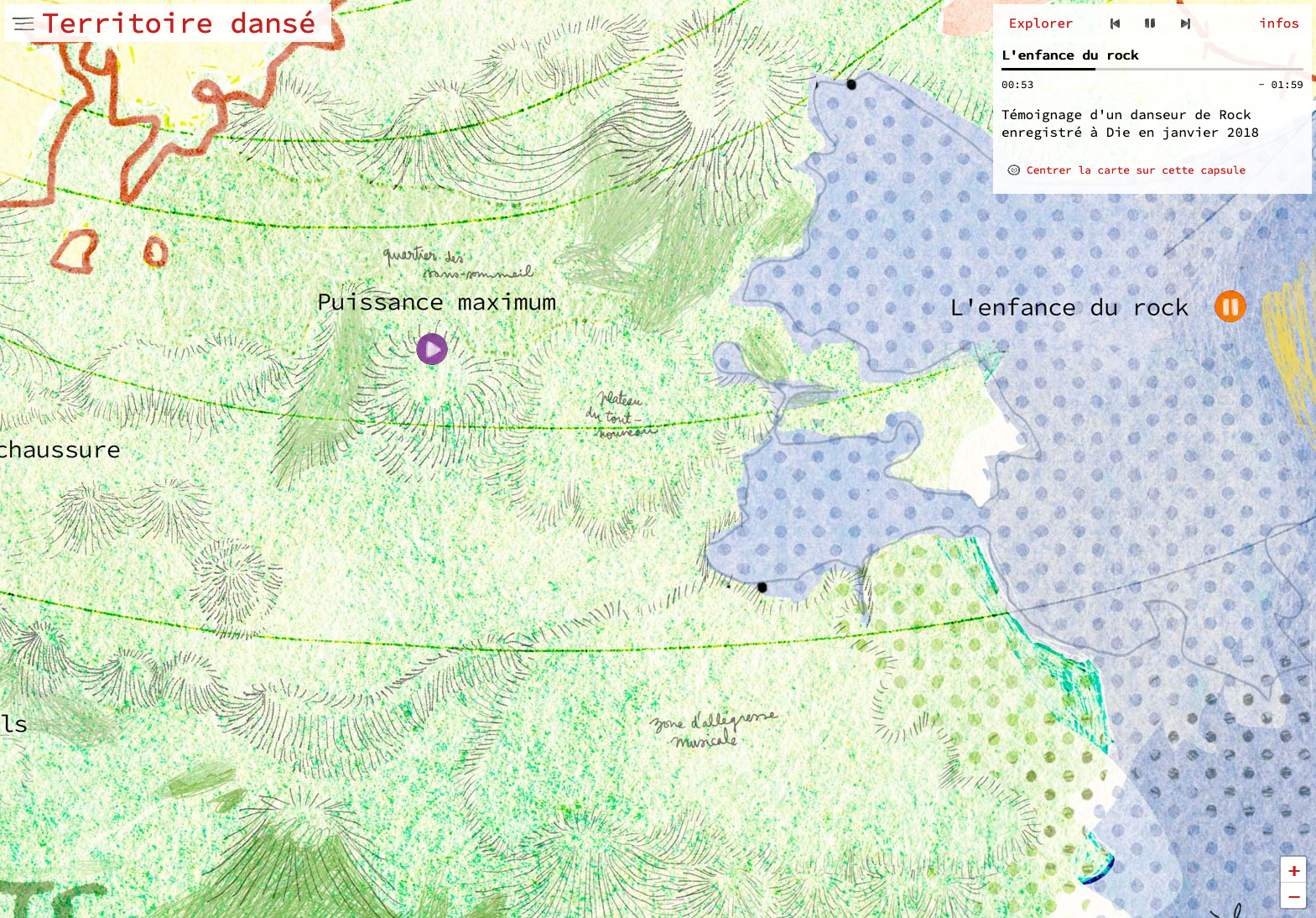
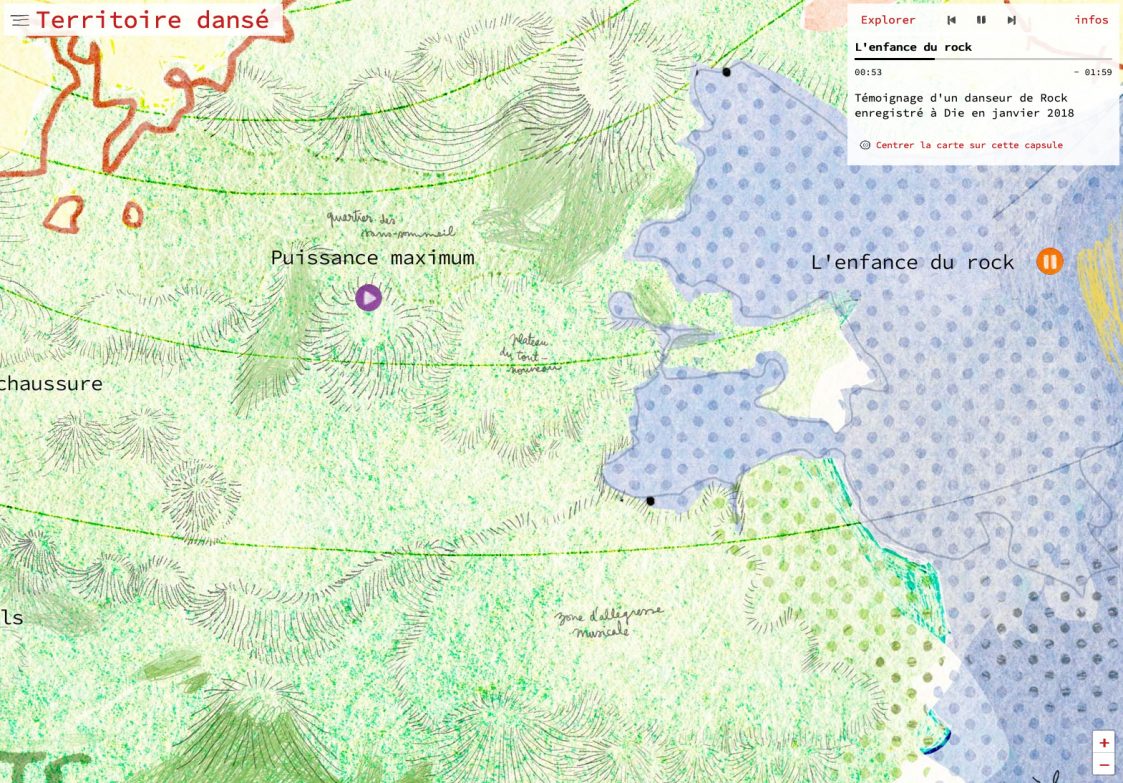
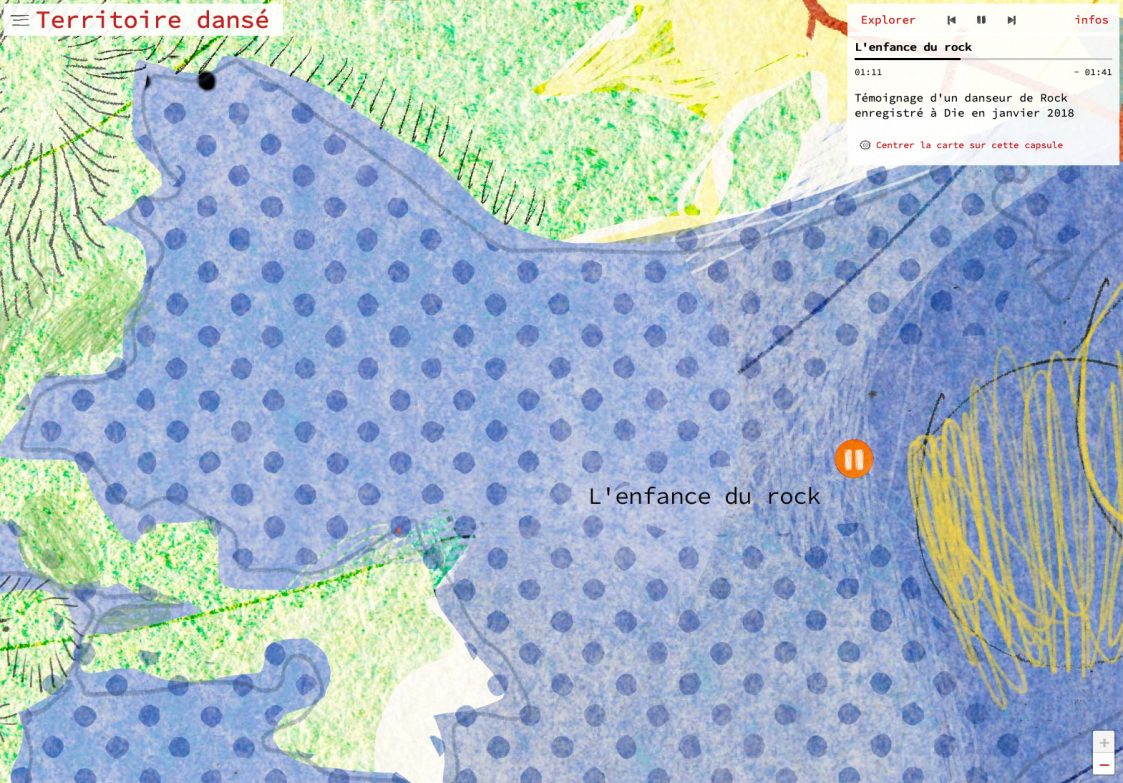
C’est à partir du prototype fonctionnel que l’ensemble de l’équipe a pu réellement appréhender les enjeux d’une navigation similaire à celle d’une carte interactive. Je me suis basé sur un outil de développement conçu pour la cartographie en ligne (Leaflet) utilisé avec un système de lecteur audio (HolerJS) garantissant une bonne compatibilité entre les différents supports de consultation. Le tableau de méta-données fut utilisé comme base de donnée, permettant des ajustements rapides.
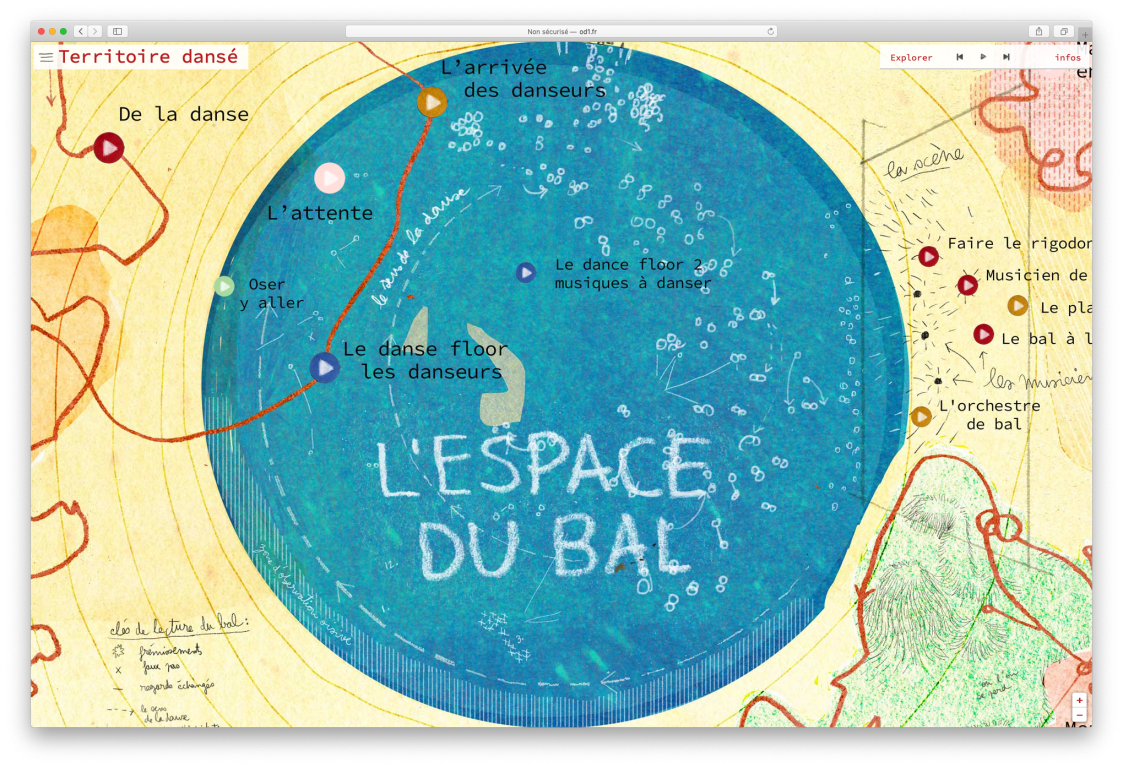
L’illustration a dû être dessinée en plusieurs versions, une pour chaque niveau de zoom, permettant une exploration progressive des contenus. Une hiérarchie visuelle a été mise en place, certains enregistrements apparaissant à partir d’un certain niveau de zoom.
Développement
L’ensemble des illustrations a été découpé en carrés de 256*256 pixels afin d’optimiser les temps de chargement. Sur écran rétina, le niveau de zoom maximum implique une illustration de plus d’un milliard de pixels ! Les 98 enregistrements audio ont été encodés en mp3, ogg vorbis et webm pour garantir l’interopérabilité sur tous les navigateurs. Le développement s’est appuyé sur le framework VueJS. La réécriture d’URL dynamique a permis un accès direct aux différents contenus, textes et audio, facilement partageables.
Consulter la carte en ligne