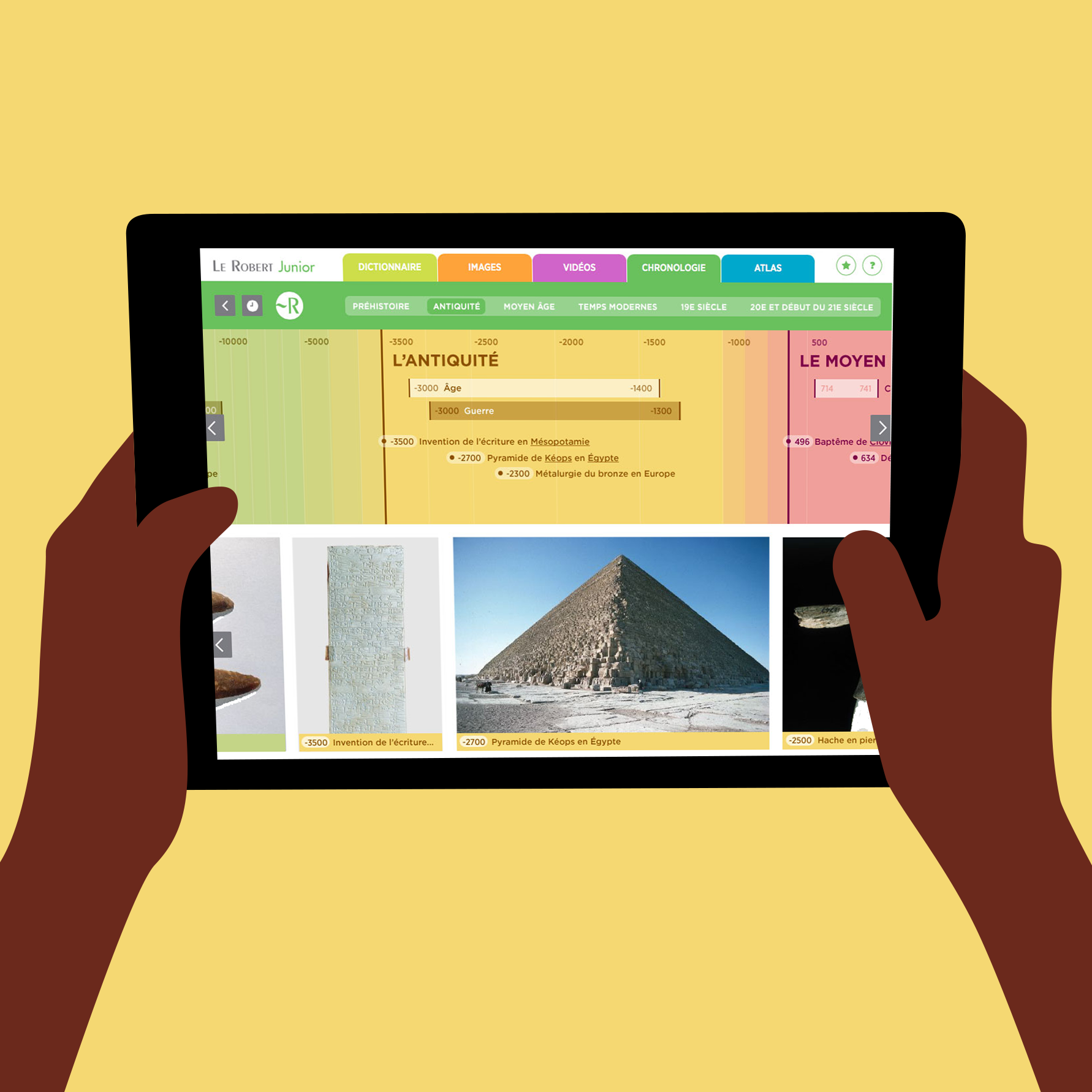
I worked directly from the data to transpose the chronological timeline from paper to digital format. A special effort had to be made to represent regularly and consistently periods and significant events irregularly distributed over time. Navigation can be done through the images and thus offers young users a very visual approach to the chronology.
Le Robert Junior Dictionary is a reference dictionary for children aged 8 to 11. It contains a chronological timeline to understand the historical continuity between major events from prehistory to the present day.
My mission was to transpose the timeline from paper to digital format
The chronology is made of the following information:
- The great periods (prehistory, antiquity, middle ages, etc.)
- Secondary periods (ages, kingdoms, republics)
- Periods of conflict
- Important event dates
- Images and captions
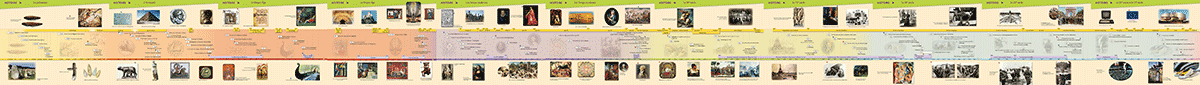
The main difficulty lay in the disparity of the dates of events: the most significant events in prehistory are several hundred thousand years apart, while the most recent events of recent periods are sometimes happening every year. The distribution of images follows the same editorial logic, with some periods being densely illustrated and others not.
In order to provide a solution tailored to these contents, it made sense to work directly from the data. Through a succession of sketches and rapid prototypes, I was able to find an appropiate, non-linear visual representation and navigation system.
I have thus defined the visual length of periods according to the event density that it contains. The positioning of the images was done by tracking the scrolling of the dates, so that the central image is facing the event associated with it. The child can also navigate from the images, and it is then the dates and periods that adjust to match the images.
To solve aesthetic and graphic problems, I created a graphic mock-up with simplified contents. This helped to define the composition, typography and colours of the timeline, in harmony with the existing interface elements of Le Robert Junior dictionary.

Graphic mock-up, prototype and sketch were tools that I used head on to find the most accurate solution possible. The prototype was also used as a deliverable for incorporating the chronology into the rest of the dictionary application.
The interactive chronology is currently available in the dictionary Le Robert Junior editions bi-media and digital.