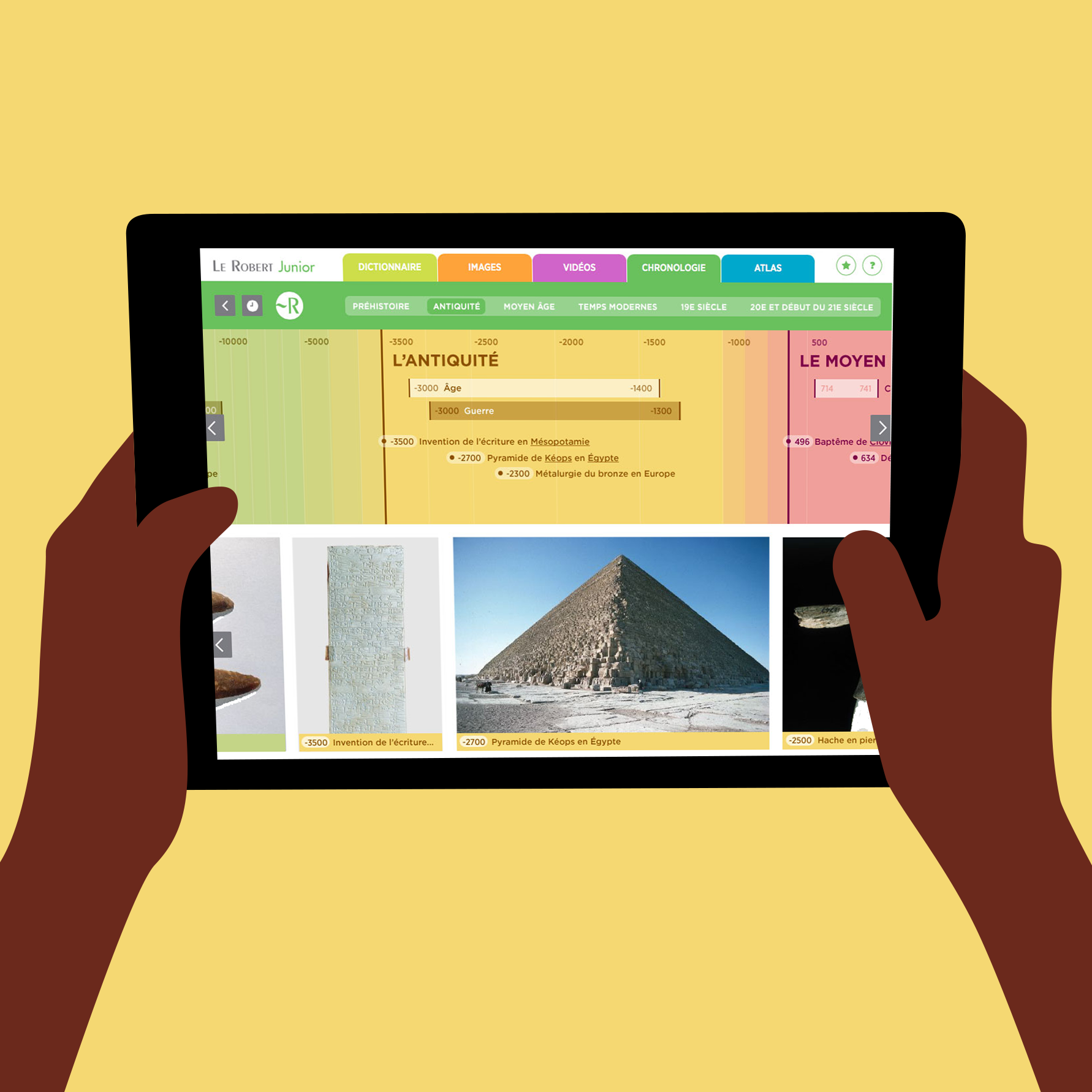
L’équipe produit du Robert m’a mandaté pour transposer une frise chronologique du format papier au format numérique. J’ai choisi de travailler directement à partir des données pour représenter de manière régulière et cohérente des périodes et évènements marquants irrégulièrement répartis dans le temps. La navigation se fait également à travers les images, et propose ainsi aux jeunes utilisateurs une approche très visuelle de la chronologie.
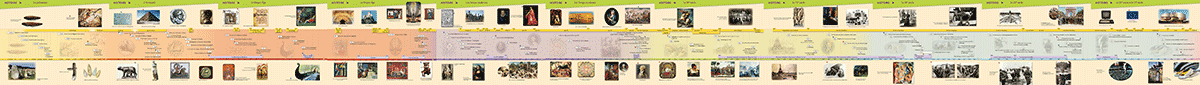
Le dictionnaire Le Robert Junior est un dictionnaire illustré de référence adapté aux enfants de huit à onze ans. Il contient une frise chronologique permetant de comprendre l’enchaînement historique des évènements majeurs survenus depuis la préhistoire jusqu’à nos jours.
Ma mission a été de transposer la frise du format papier au format numérique.
La chronologie est composée des informations suivantes :
- Les grandes périodes (préhistoire, antiquité, moyen-âge, etc.)
- Des périodes secondaires (âges, règnes, républiques)
- Des périodes de conflit
- Des dates d’évènements importants
- Des images et leur légendes
La difficulté principale résidait dans la disparité des dates d’évènements : les évènements marquants de la préhistoire sont espacés de plusieurs centaines de milliers d’années, tandis que les évènements marquants des périodes récentes se succèdent parfois tous les ans. La répartition des images suit la même logique éditoriale, certaines périodes étant densément illustrée et d’autres non.
Afin de proposer une solution adaptée à ces contenus, il a fallu travailler directement à partir des données. Par une succession de croquis et de prototypes rapides, j’ai pu trouver un mode de représentation et de navigation non-linéaire adapté aux contenus.
J’ai ainsi défini la longueur visuelle des périodes en fonction de la densité d’évènement qu’elle contient. Le positionnement des images s’est fait en fonction du défilement des dates afin que chaque image soit en vis-à-vis de l’évènement qui lui est associé. L’enfant peut également naviguer à partir des images, et ce sont alors les dates et des périodes qui s’ajustent pour correspondre aux images.
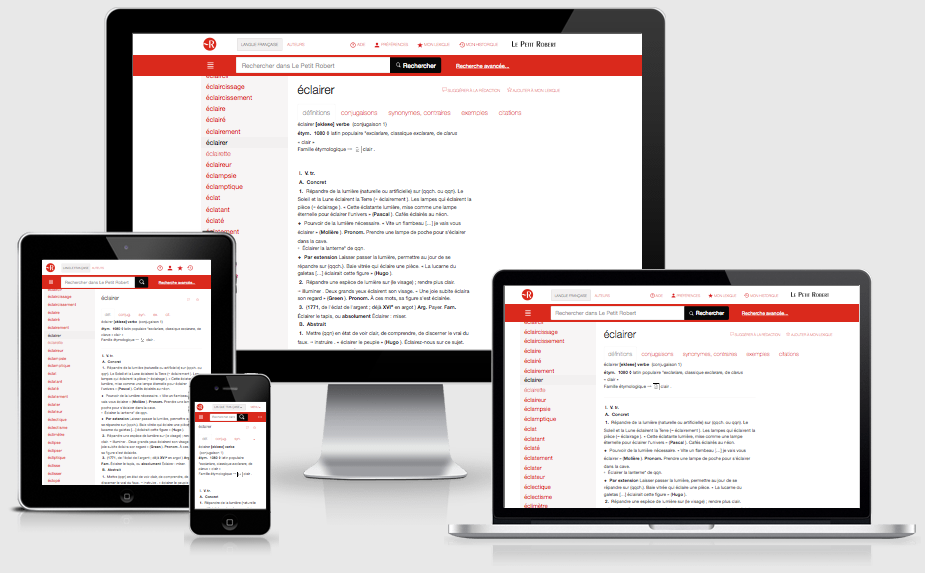
Pour la dimension esthétique, j’ai travaillé sur une maquette graphique aux contenus simplifiés. Cela a permis de définir la composition, la typographie et les couleurs de la frise, en accord avec les éléments d’interface existants du dictionnaire Le Robert Junior.

Maquette graphique, prototype et croquis ont été des outils que j’ai utilisés de front pour trouver la solution la plus juste possible. Le prototype a également servi de livrable pour l’intégration de la chronologie au reste de l’application du dictionnaire.
La chronologie interactive est actuellement disponible dans le dictionnaire Le Robert Junior éditions bi-média et numérique.